今回は前回Lexで作成したチャットボットをWebページに組み込んでみましょう。
WebUIの作成には少しWebアプリの知識が必要となる為、少し敷居が高い…… と思っていましたが、先日AWS BlogにLex用WebUIのCloud Formationテンプレートについての記事が公開されたので、こちらを使用して作成してみようと思います。
AWS Machine Learning Blog: Deploy a Web UI for Your Chatbot https://aws.amazon.com/jp/blogs/machine-learning/deploy-a-web-ui-for-your-chatbot/
GitHub: awslabs/aws-lex-web-ui https://github.com/awslabs/aws-lex-web-ui#examples
目次
概要 スタックの作成 スタンドアローンWebアプリでテスト 既存のWebページへの埋め込み 設定の変更 最後に
概要
今回使用させていただくCloudFormationテンプレートではCognitoで認証を行い、Lexとやり取りを行うサーバレスWebアプリをS3上にデプロイしてくれます。
既存のWebページに簡単に組み込めるようにSnippetまで用意してくれるので、CloudFormationで組み込みたいbotを指定し、教えてくれたコードを貼り付けるだけでWebページにチャットボットを導入出来ちゃいます。
早速用意されているテンプレートよりスタックを作成してみましょう。
スタックの作成
……の前に、前回作成した時Lexの設定で音声を無効化していたので、有効化もしておきます。 LexのコンソールよりBotを選択し、「Settings」のOutput 「voice」を適当に選択しました。
それではスタックの作成を行いましょう。
リージョンがチャットボットを作成したバージニア北部となっているのを確認して、CloudFormationのページより「スタックの作成」をクリックしましょう。
テンプレートの選択の「Amazon S3テンプレートURLの指定」に以下を入力し、「次へ」をクリックします。 https://s3.amazonaws.com/aws-bigdata-blog/artifacts/aws-lex-web-ui/artifacts/templates/master.yaml
次にパラメータに必要な変更を加えます。
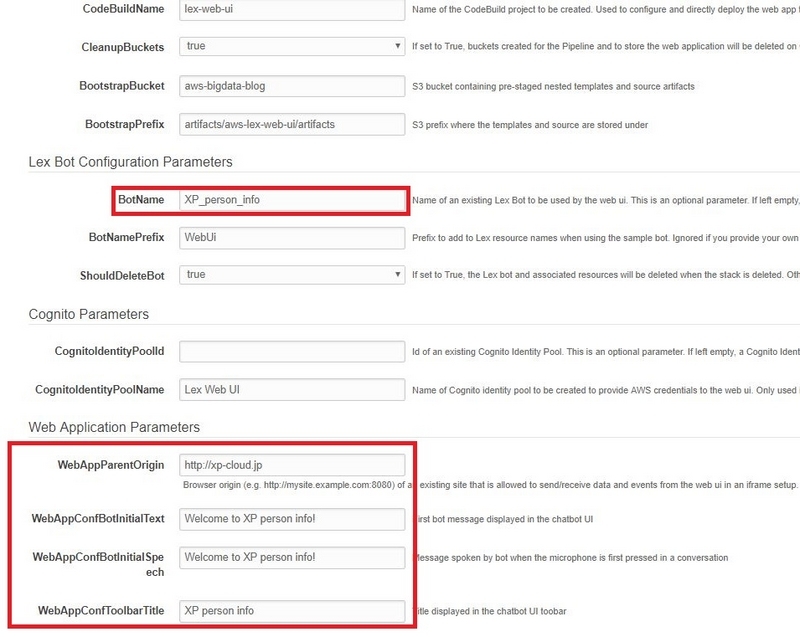
Lex Bot Configuration Parameters
BotName:使用するチャットボット名を指定します。 指定しない場合は公式のOrderFlowersのチャットボットが作成されます。
Web Application Parameters
WebAppParentOrigin:チャットボットをデプロイするドメインを入力します。 入力しないとCORS等で怒られます。 WebAppConfBotInitialText:チャットボットが最初に発言するメッセージを指定します。 WebAppConfBotInitialSpeech:マイクボタンを押した時にチャットボットが最初に発言するメッセージを指定します。 WebAppConfToolbarTitle:チャットボットのツールバーに表示されるタイトルを指定します。
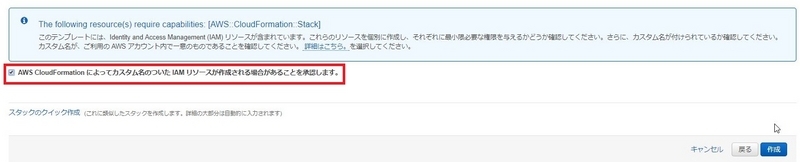
パラメータの変更を行ったら最後の確認画面まで進み、 「AWS CloudFormation によってカスタム名のついた IAM リソースが作成される場合があることを承認します。」 に☑を入れて作成します。
スタンドアローンWebアプリでテスト
すべてCREATE_COMPLETEになりましたら、下の「出力」より「WebAppUrl」 のリンクを開いてみましょう。
WebAppUrlはスタンドアローンのWebアプリのサンプルを表示させてくれますので、 導入したチャットボットを問題無く動作するのか確認してみましょう。
問題無さそうですね。
既存のWebページへの埋め込み
では次は既存のWebページに埋め込んでみます。
先程の作成したスタックの「出力」より「SnippetUrl」のリンクを開いてみましょう。
Webページ埋め込み用のsnippetが表示されていますので「Snippet」に表示されているコードをwebページに埋め込むだけでwebページにチャットボット用のIframeが表示されるはずです。
こちらも問題無く動いてそうです。
設定の変更
メッセージやUI等の変更を加えたい時は、先ほどのSnippetのページに表示されているS3に配置されているJSONファイルを編集します。
編集出来るフィールド等とデフォルト値は以下index.jsを参考にしましょう。 https://github.com/awslabs/aws-lex-web-ui/blob/master/lex-web-ui/src/config/index.js
試しにツールバーの色を変更してみようと思うので "toolbarColor": "blue" の一行をJSONファイルのuiの下に投げ込んでみました。
最後に
今回は以下のMethod #1を参考にし、WebページにS3上のサーバレスチャットボットを埋め込む形となりましたが、構築済みライブラリを使用したりnpmパッケージによる導入等も行えます。
https://github.com/awslabs/aws-lex-web-ui#integrating-into-your-site-and-deploying