こんにちは。katoです。 今回は先日から東京リージョンでも利用可能になった、CodeStarをご紹介したいと思います。
概要
CodeStarは数クリックでAWS上にアプリケーションのデプロイ環境を構築してくれるサービスになります。
前回、CodeDeploy + CodePipeline + CodeCommitでデプロイの自動化をご紹介させていただきました。
https://xp-cloud.jp/blog/2018/01/19/2727/
このデプロイ環境をCodeStarでは、より簡単に構築することが可能になります。
プロジェクトの作成
それではCodeStarを利用していきたいと思います。
サービスページにアクセスし、プロジェクトの作成を行います。
「プロジェクトを開始する」をクリックすると、初めにテンプレートを選択する画面が表示されます。
ここでは、アプリケーションの開発環境を選択します。 アプリケーション、プログラミング言語、プラットフォームが数多く用意されています。
今回は、EC2のPHP(Slim)を選択し、進めていきます。
テンプレートを選択すると、プロジェクト名とリポジトリを指定します。 CodeCommitを選択し、先に進みます。
次の画面でプロジェクトの詳細を確認し、プロジェクトを作成します。
プロジェクトを作成すると、CodeStarユーザのセットアップ画面が表示されます。 これは、IAMユーザをプロジェクトメンバーとして登録する作業になります。
コードの編集方法はスキップしますが、リポジトリのURLはメモしておいて下さい。 デプロイサーバにクローンを作成する際に使用致します。
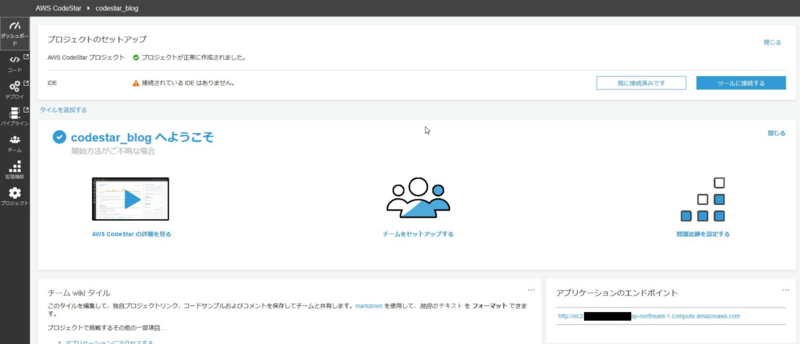
プロジェクトの作成が完了すると、各種サービスが自動で構築されます。 リソースの一覧はサイドメニューの「プロジェクト」から確認可能です。

プロジェクトの作成が完了したら、あとはデプロイサーバからデプロイのpushを行うだけです。
デプロイを実行するとCodeStarのダッシュボードにデプロイの進行状況が表示され、コミットの履歴なども同時に確認可能です。
まとめ
CodeStarはアプリケーションの構築を簡単に行うだけではなく、プロジェクトとしてアプリケーションの管理を行うことが可能となります。
CodeStarにより作成された各種リソースは、各サービスページから閲覧、変更が可能なので、最初のベースをCodeStarで構築し、用途に応じてそれぞれ変更を行っていくということも可能です。
CodeStarは簡単に導入でき、アプリケーションの開発をすぐに開始できるので、便利な機能であると感じました。
これからAWS上でのアプリケーション開発を考えている方は、CodeStarのご利用を一度お考えになってみてはいかがでしょうか。













