こんにちは。katoです。
今回はAmazon Lexをサイト案内を行うコンシェルジュの様に活用してみたいと思います。
概要
Amazon Lexをチャットボットとして利用するだけではなく、ユーザの入力情報に基づき、目的のページに案内するAIコンシェルジュとして利用していきたいと思います。
Amazon LexのWEBページへの埋め込みは、CloudFormatonによって簡単に実現できるので、Intentsを追加していくだけで簡単に今回の目的である、AIコンシェルジュとしての機能を実現できます。
手順
それでは実際に構築を行っていきます。
今回は本サイト内の案内を行うチャットボットを作成していきます。
なお、Amazon Lexのセットアップおよびサイトへの埋め込みは、弊社ブログでもご紹介しておりますので、今回は省略させていただきます。
Amazon Lexでチャットボットを作ってみよう Amazon Lexで作ったチャットボットをWEBページに組み込もう
Intents
ボットを作成したら、ボットにサイト案内を行うためのIntentsを追加していきます。
今回作成するIntentsは大きく分けて以下の3つになります。
・呼び出し ・ガイド条件(レスポンスカード & スロット) ・ガイド実施
呼び出し
ユーザの入力を受け付ける待ち受けのIntentsを作成します。
hiやhelloなど適当な単語をここでは指定しております。 welcomeメッセージとして、ガイド表示を行う場合などには、このIntentsの作成は不要です。
ガイド条件(レスポンスカード)
ガイドのリクエストが入力されたら、要件の確認を行うレスポンスカードの入力を促します。
レスポンスカードの利用は、入力ミスや予期しない(設定されていない)入力を回避することに繋がります。
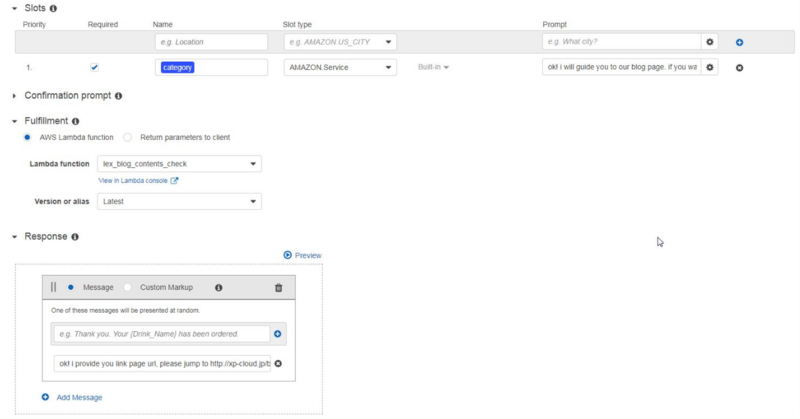
ガイド条件(スロット)
ガイドの条件を絞るために、キーワードの入力を促します。
ここでは、入力情報に基づきガイドURLを動的に生成しております。
スロットの値は「https://xp-cloud.jp/blog/category/{category}/」のように指定することで動的に取得することが可能です。
また、生成されたURLの正当性をLambdaからrequestsを実行することによって確認しております。
import urllib.request def lambda_handler(event, context): print(event) url = 'http://xp-cloud.jp/blog/category/' + event['currentIntent']['slots']['category'] try: check = urllib.request.urlopen(url) response = { 'dialogAction': { 'type': 'Close', 'fulfillmentState': 'Fulfilled', 'message': { 'contentType': 'PlainText', 'content': url } } } return response except Exception as e: response = { 'dialogAction': { 'type': 'Close', 'fulfillmentState': 'Fulfilled', 'message': { 'contentType': 'PlainText', 'content': 'blog not found. please try different keyword.' } } } return response
ガイド実施
残りの静的に生成されるガイドURLのIntentsを作成します。
最後にbuildを実行してAmazon Lexの設定は完了になります。
動作確認
まとめ
今回はAmazon Lexをサイトコンシェルジュとして利用する方法をご紹介致しました。
Amazon Lexをチャットボットとして利用するケースは多く見かけますが、今回のようなサポート機能や問合せ対応といったことにAmazon Lexを利用することで、ユーザビリティの向上や人的コストの削減につながります。
既存サイトへの埋め込みも簡単に実現できるので、ご興味のある方は是非お試しになってみてはいかがでしょうか。