前回のブログ
前回のブログまででインテントの実装が終わり、実装しなければならない部分については完了しました。 当記事では前処理と後処理を実装し、どのインテントを処理する場合でも行う共通処理を紹介します。
前処理の作成
スキルを起動した時、指示を出した時、あらゆる処理をするその前に、共通的に行う処理を定義できます。 前処理は特に必須機能ではありませんが、セッションの情報を整理したり、ログを出力したりと使用する機会が多いので、とりあえず最初は空実装でもいいので用意しておくと後々便利になると思います。
index.jsに次のコードを追加してください。
const RequestInterceptor = { process(handlerInput) { return new Promise((resolve, reject) => { console.log('called RequestInterceptor'); console.log(JSON.stringify(handlerInput)); //正常時 resolve(); //異常時 //reject('error'); }); } }; exports.handler = Alexa.SkillBuilders.standard() .addRequestHandlers(LaunchRequestHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, HelloIntentHandler) .addRequestInterceptors(RequestInterceptor) //インテント処理が始まる前の処理 .lambda();
const RequestInterceptor はexports.handlerより上であれば、どこに入れても構いません。
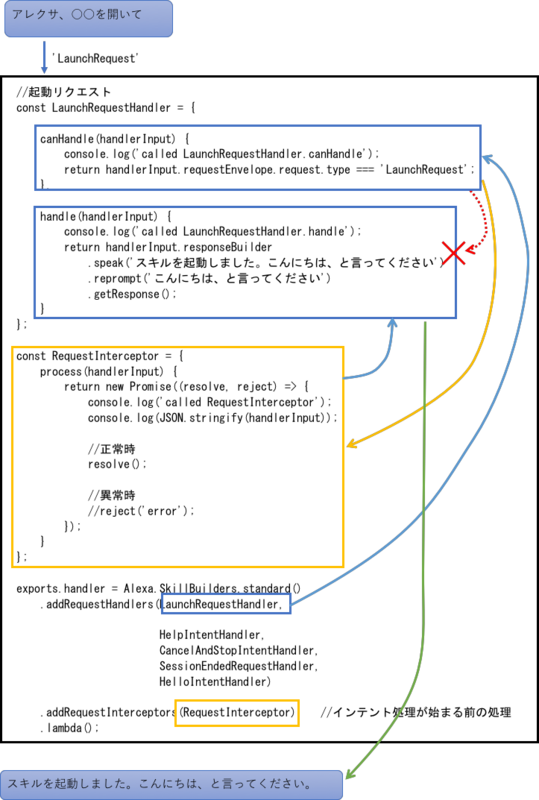
例えば「アレクサ、○○を開いて」というと次のように処理が動きます。
addRequestInterceptorsで前処理(RequestInterceptor)を追加します。
最初にLaunchRequestHandlerのcanHandleメソッドが呼ばれます。 起動リクエストなので canHandleはTrueを返し、handleメソッドを実行しようとします。
しかし前処理があるため、handleメソッドを実行する前に前処理が実行されます。 この例だと、前処理でhandlerInput(リクエストの内容)をCloudWatchへ出力しています。
前処理が終わった後にhandleメソッドが呼ばれ、
「スキルを起動しました〜」と返事を行います。
後処理の作成
前処理と似たような機能として後処理があります。 あらゆる処理をした後に共通的に行う処理を定義できます。
後処理は特に必須機能ではありませんが、前処理と似たような感覚で使用できます。 例えばセッションの情報を整理したり、ログを出力したりする機会が多いでしょう。
前処理と後処理でログを出力していれば、どんなインテントが飛んできてどんな返答をしたのかがセットで残ります。 バグ対応などで力強い味方になってくれると思います。
index.jsに次のコードを追加してください。
const ResponseInterceptor = { process(handlerInput) { return new Promise((resolve, reject) => { console.log('called ResponseInterceptor'); console.log(JSON.stringify(handlerInput)); //正常時 resolve(); //異常時 //reject('error'); }); } }; exports.handler = Alexa.SkillBuilders.standard() .addRequestHandlers(LaunchRequestHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, HelloIntentHandler) .addResponseInterceptors(ResponseInterceptor) //インテント処理が終わった後の処理 .lambda();
const ResponseInterceptor はexports.handlerより上であれば、どこに入れても構いません。
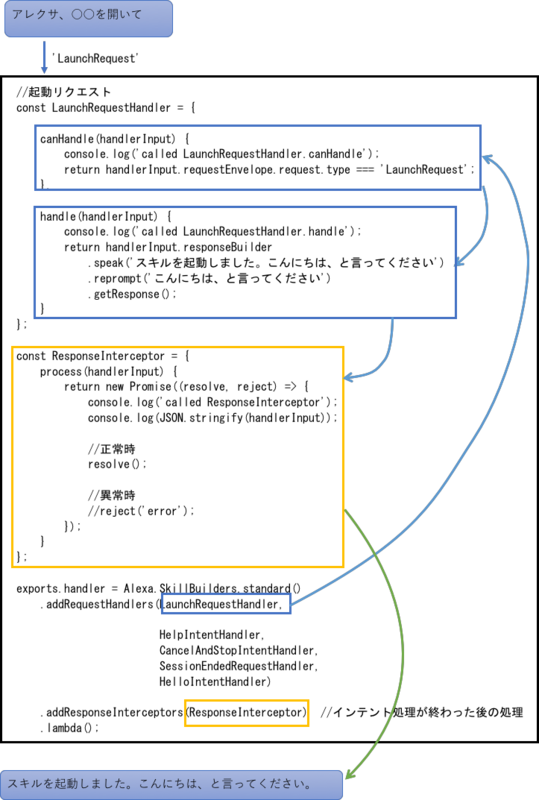
例えば「アレクサ、○○を開いて」というと次のように処理が動きます。
addResponseInterceptorsで後処理(ResponseInterceptor)を追加します。
最初にLaunchRequestHandlerのcanHandleメソッドが呼ばれます。 起動リクエストなので canHandleはTrueを返し、handleメソッドを実行します。
handleメソッドが終わるとユーザーに返事を返そうとします。 しかし後処理があるため、返事を返す直前に後処理が実行されます。 この例だと、後処理でhandlerInput(レスポンスの内容を含むリクエストの内容)をCloudWatchへ出力しています。
後処理が終わったら「スキルを起動しました〜」と返事を行います。
あとがき
今回は前処理と後処理でログを出力し、リクエストとレンスポンスが分かるようにしてみました。 どんなインテントを処理する場合でも実行されるため、共通処理をひとまず入れてみてはいかがでしょうか。