こんにちはkobayashiです。
今回はAWSのアプリケーションストリーミングサービスである、Amazon AppStream 2.0を使ってみたいと思います。
Imageの作成
Amazon AppStream 2.0には既存のイメージがいくつか存在していますが、今回はImage Builderでオリジナルのイメージを作成したいと思います。
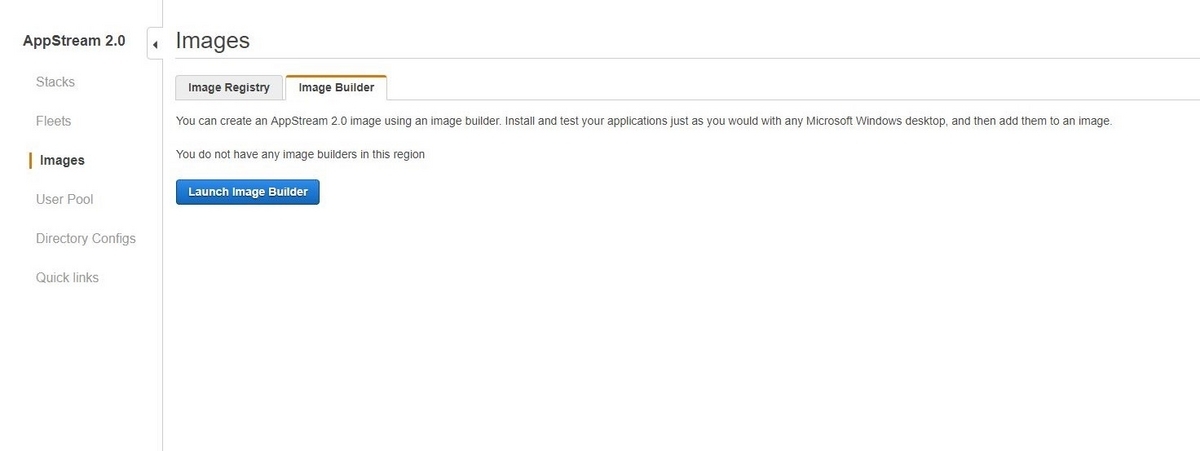
Amazon AppStream 2.0のコンソールで「Images」「Image Builder」「Launch Image Builder」の順に選択します。

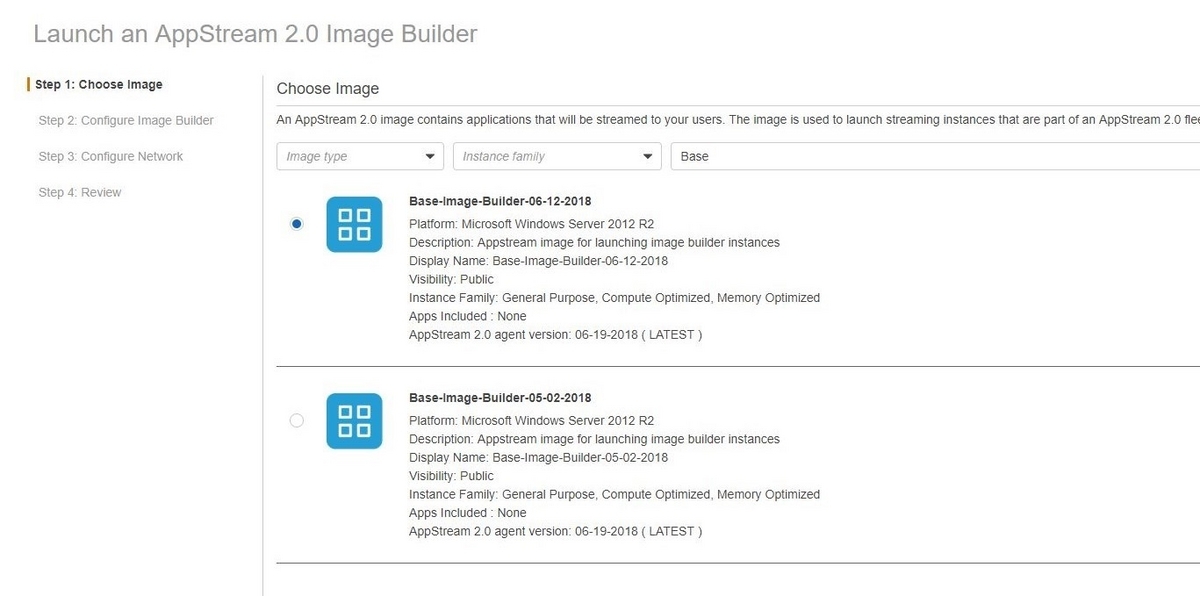
イメージやインスタンスタイプは以下の通り設定しました。


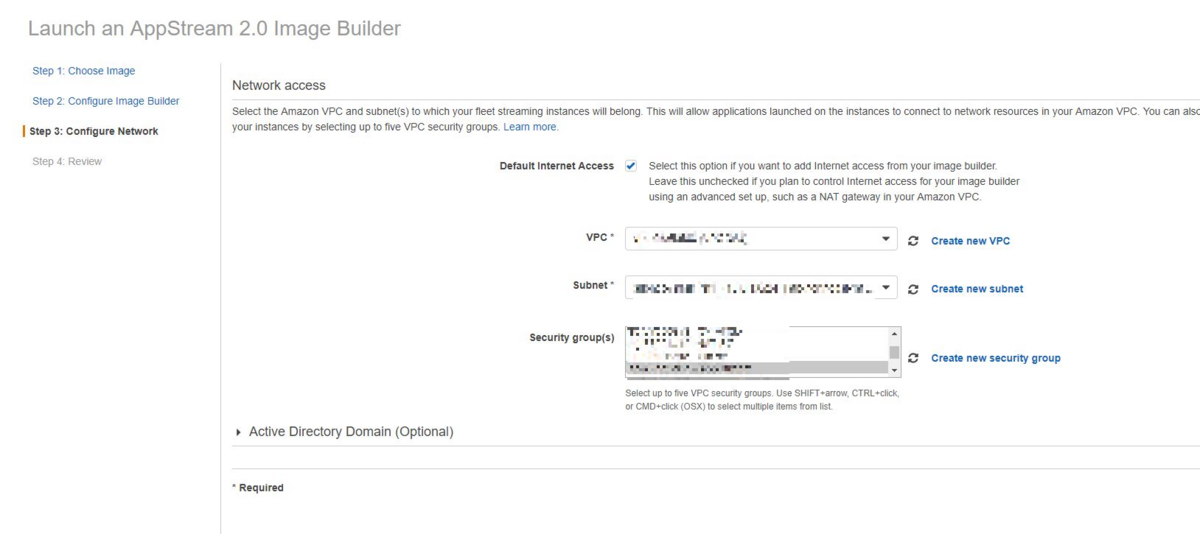
VPC・サブネット・セキュリティグループを選択します。

設定に間違いがないことを確認しましたら、「Launch」を選択しましょう。

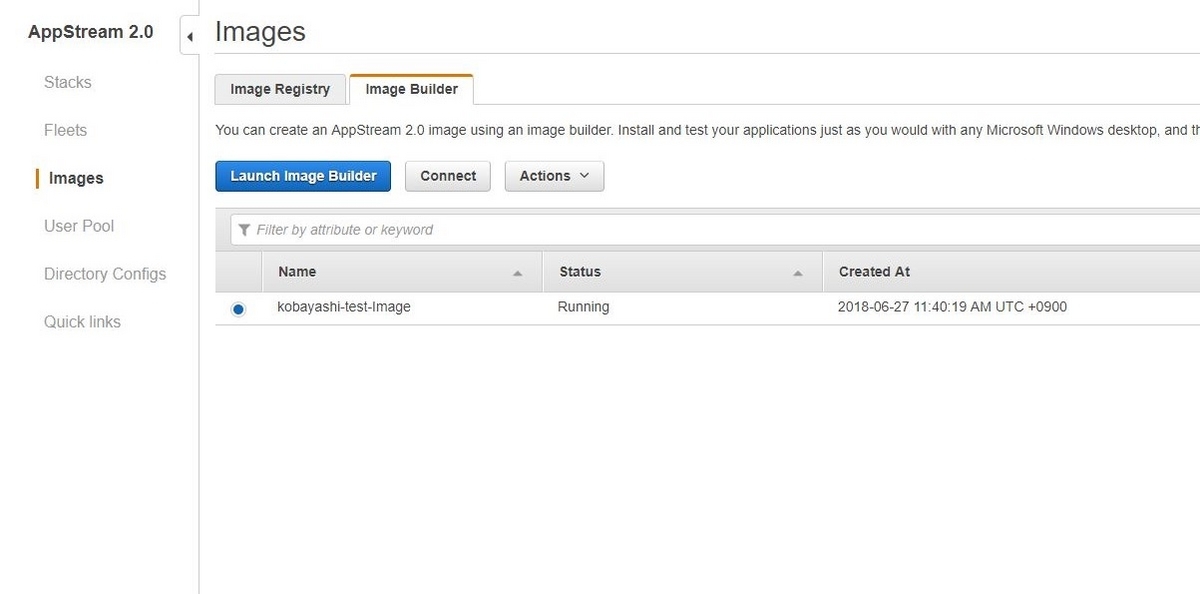
作成したイメージのステータスが「Running」になったら「Connect」を選択しましょう。

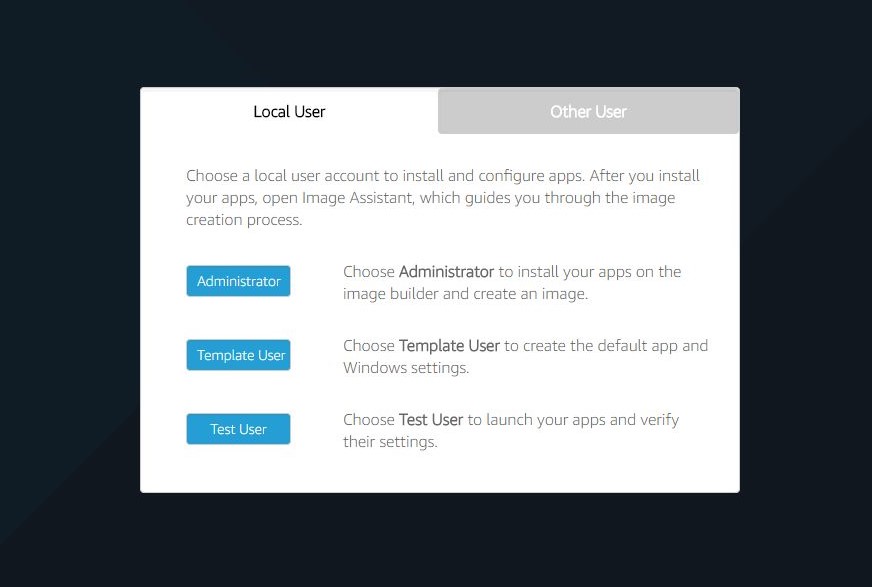
ユーザーは「Administrator」を使用します。

まず最初に配信したいアプリケーションの準備をします。
既存でFirefoxが利用できるようになっているので、それを使ってインストールをします。
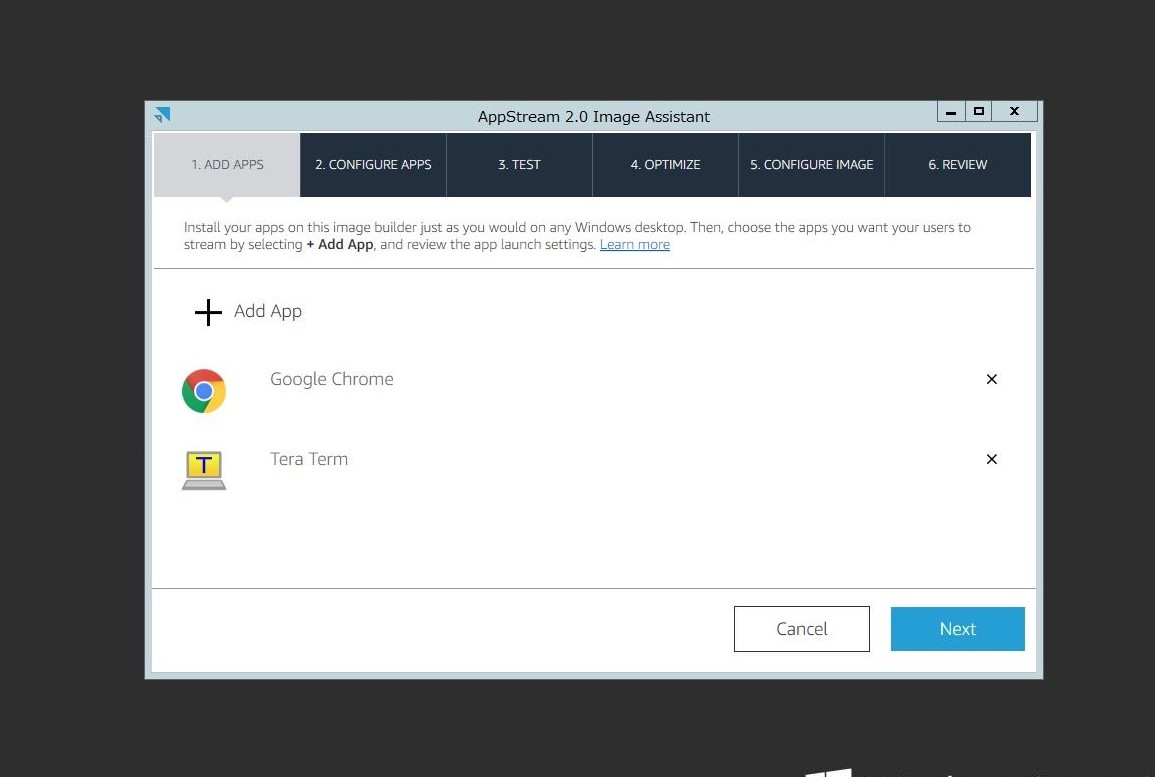
配信したいアプリケーションの準備が終了したら、「Image Assistant」をデスクトップ上から起動し、アプリケーションを追加していきます。
今回は配信するアプリケーションとしてGoogle ChromeとTeraTermを追加しました。
アプリケーションを全て追加し終えたら、「Next」を選択し流れに沿って設定をしていきます。

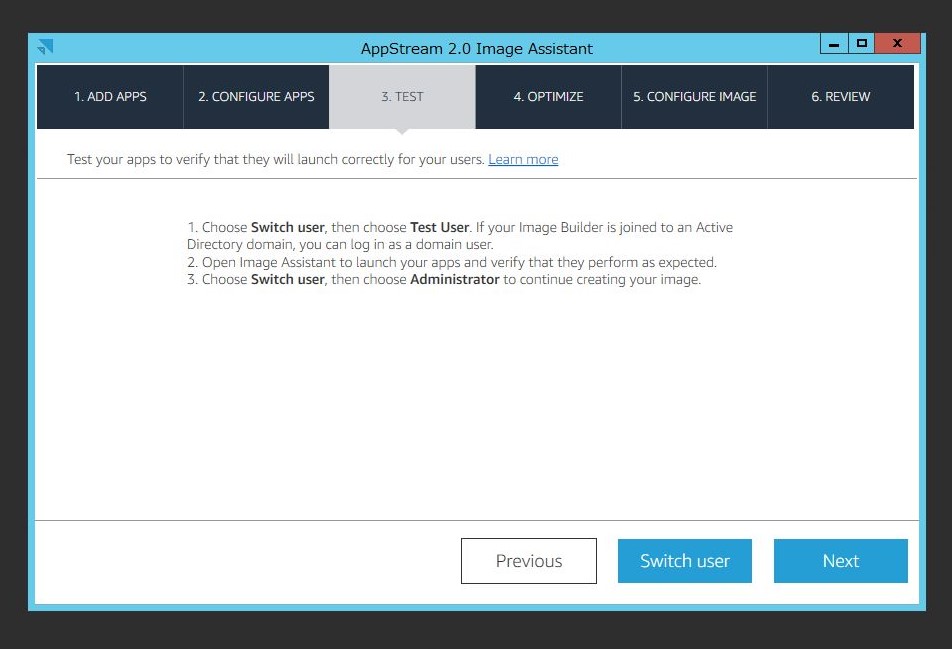
「3.TEST」では一度Test Userに切り替えて、選択したアプリケーションが正常に動作するか確認して下さい。

全ての設定が終わったら「Disconnect and Create Image」を選択します。

接続が切断されるので、Amazon AppStream 2.0のコンソールに戻ります。

コンソールからImage BuilderのStatusを確認するとSnapshottingになっています。

Fleetの作成
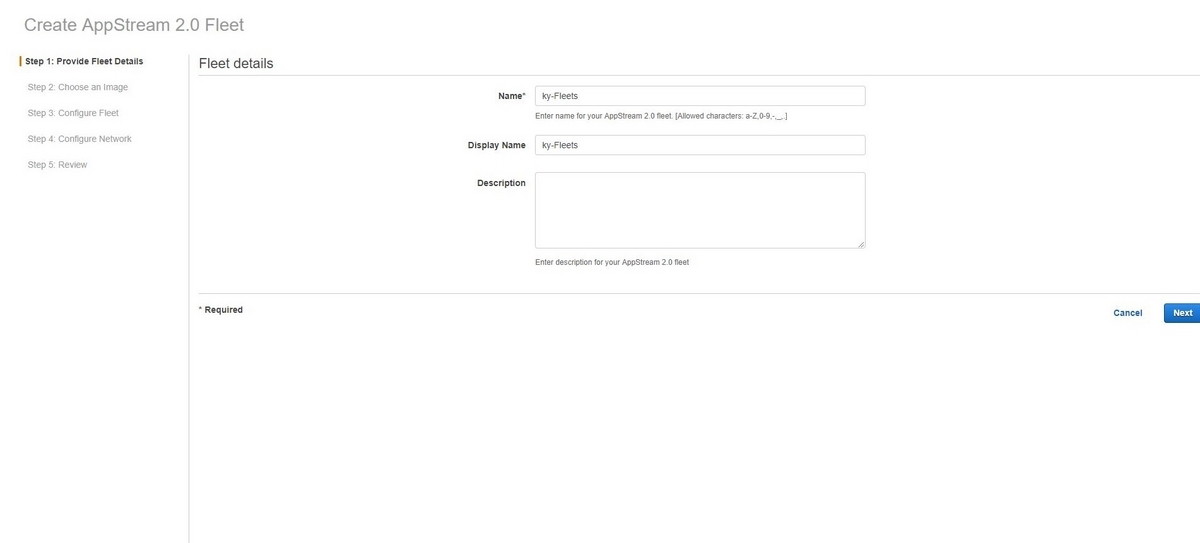
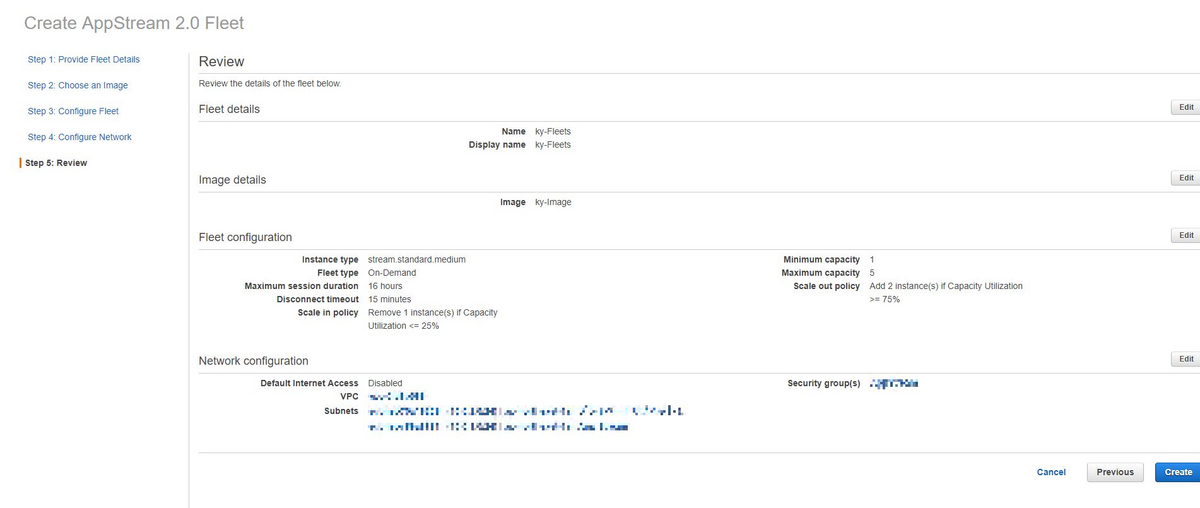
コンソールから「Fleets」「Create Fleet」の順に選択します。
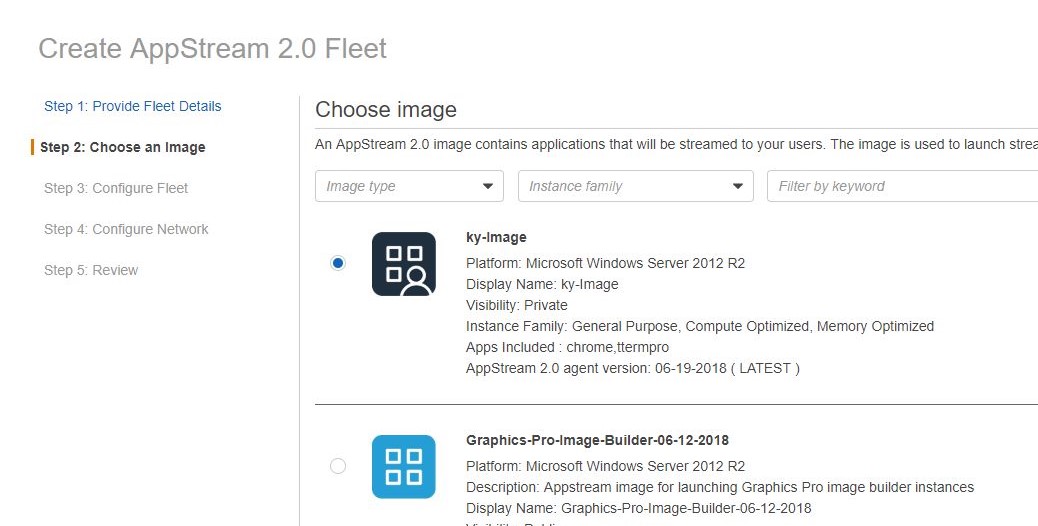
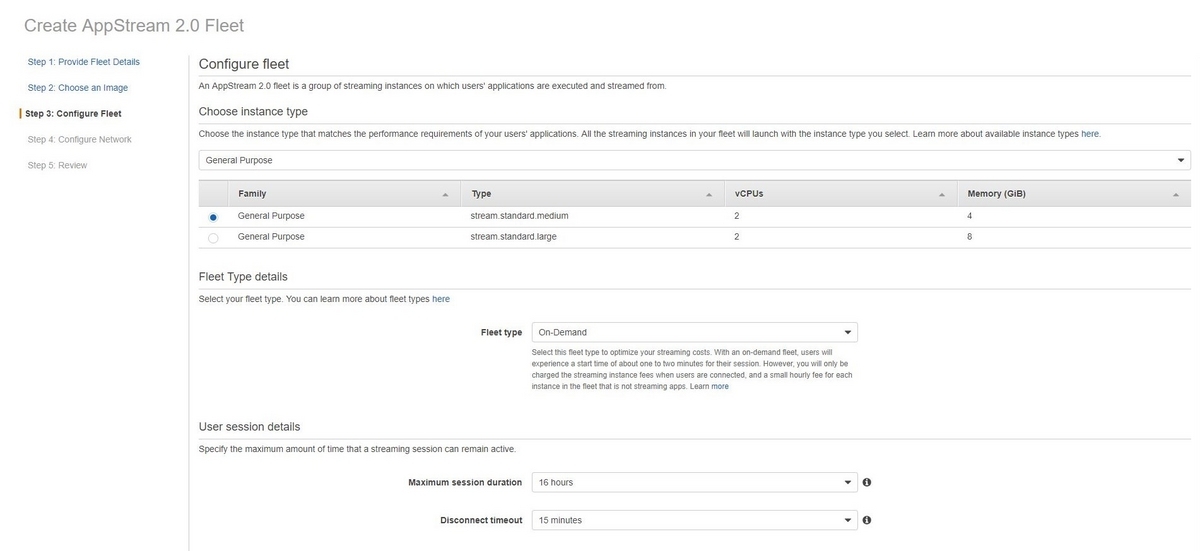
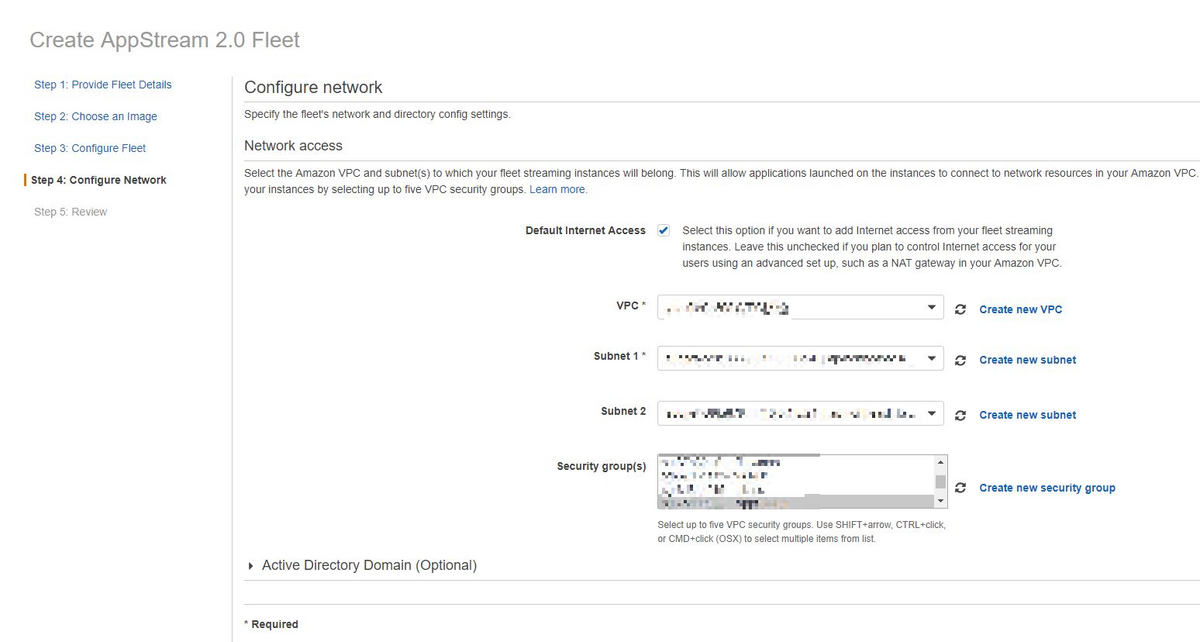
以下の流れで設定を行っていきましょう。


イメージは先程作成しオリジナルイメージを使用します。




Fleetが作成できたら、「Actions」から「Start」を選択し、起動しておきましょう。
Stackの作成
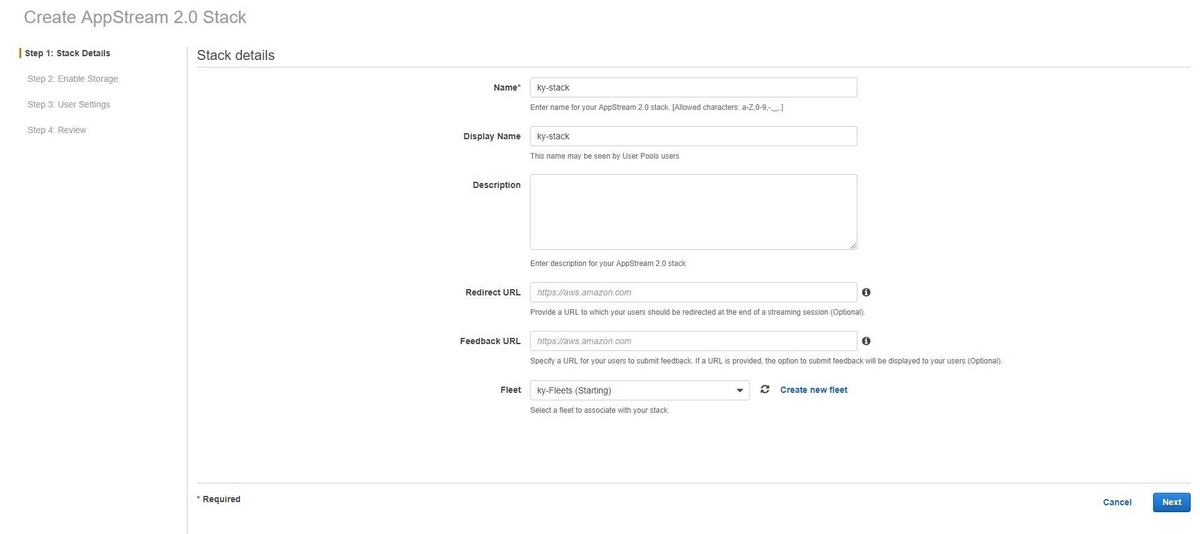
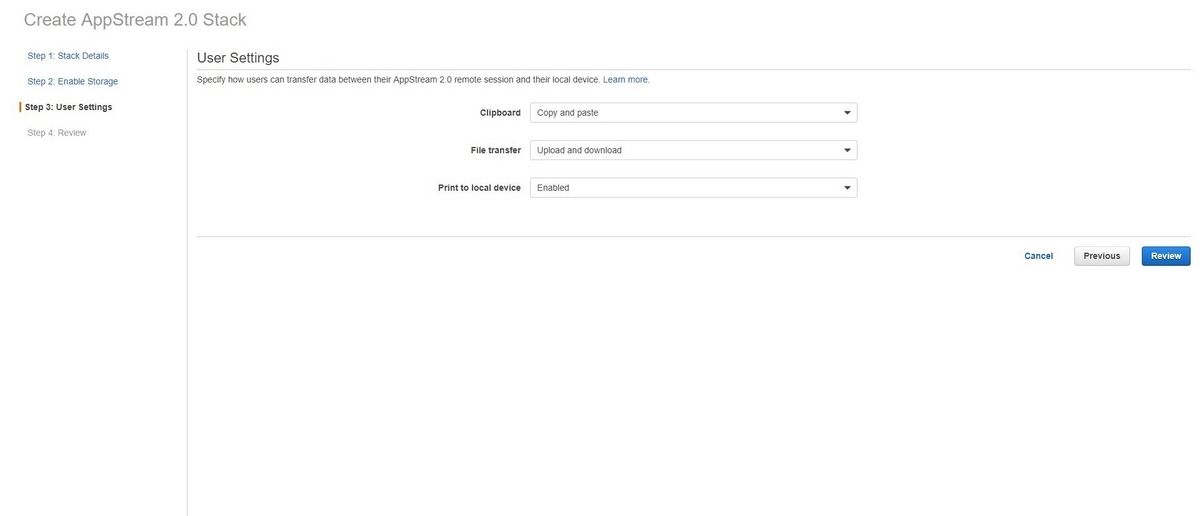
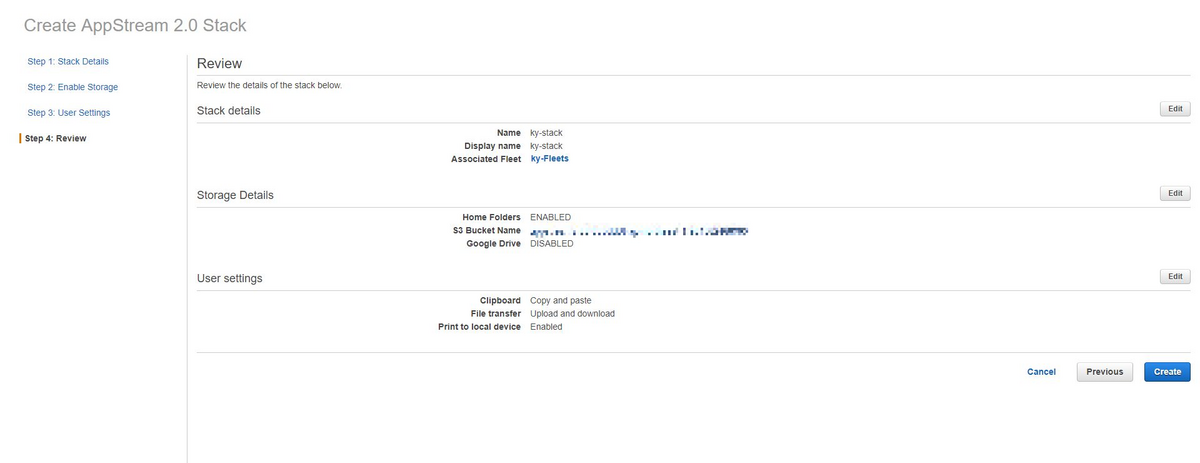
コンソールから「Stacks」「Create Stack」の順に選択し、以下の通り設定します。
Fleetは先程作成したものを使用しましょう。


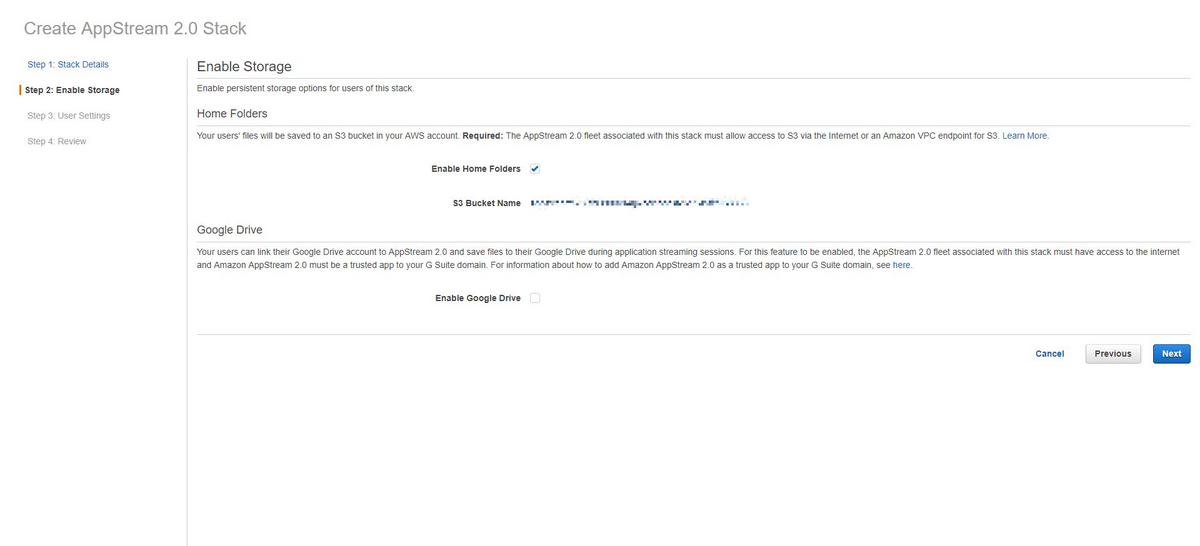
「Enable Home Folders」にチェックを入れると、スタックのエンドユーザーの AppStream 2.0 セッションにストレージフォルダが表示されます。 ユーザーによってこのホームフォルダに保存されたデータは、AWS アカウントの Amazon S3バケットに自動的にバックアップされ、そのユーザーの後のセッションで使用できるようになります。



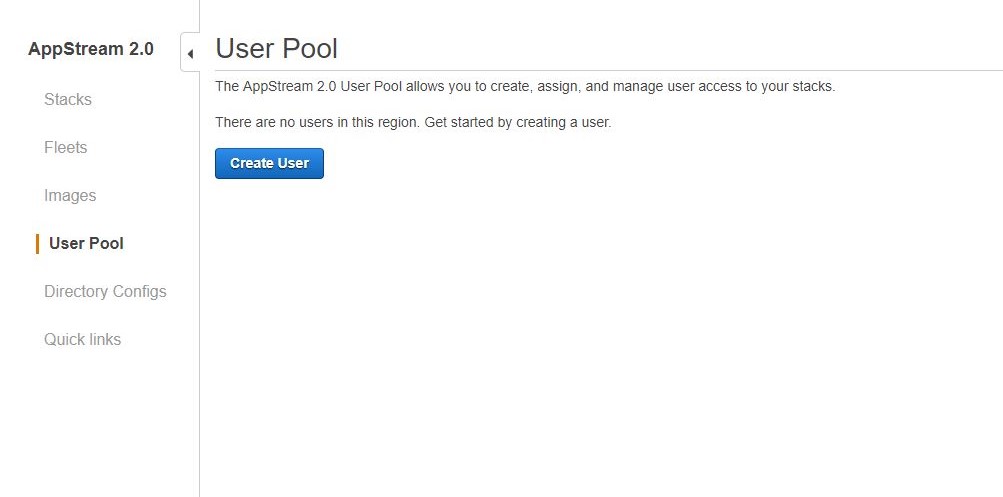
ユーザーの作成
コンソールの「User Pool」から「Create User」を選択し、以下の通り設定していきます。


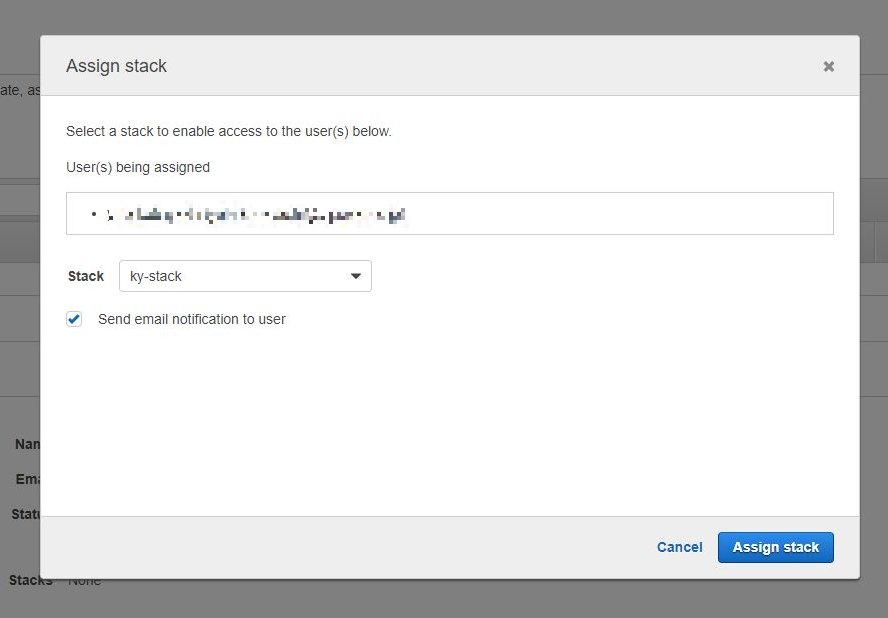
ユーザーが作成されましたので、StackにAssignします。
「Actions」から「Assign Stack」を選択します。



以上で全ての準備が完了しました。
動作確認
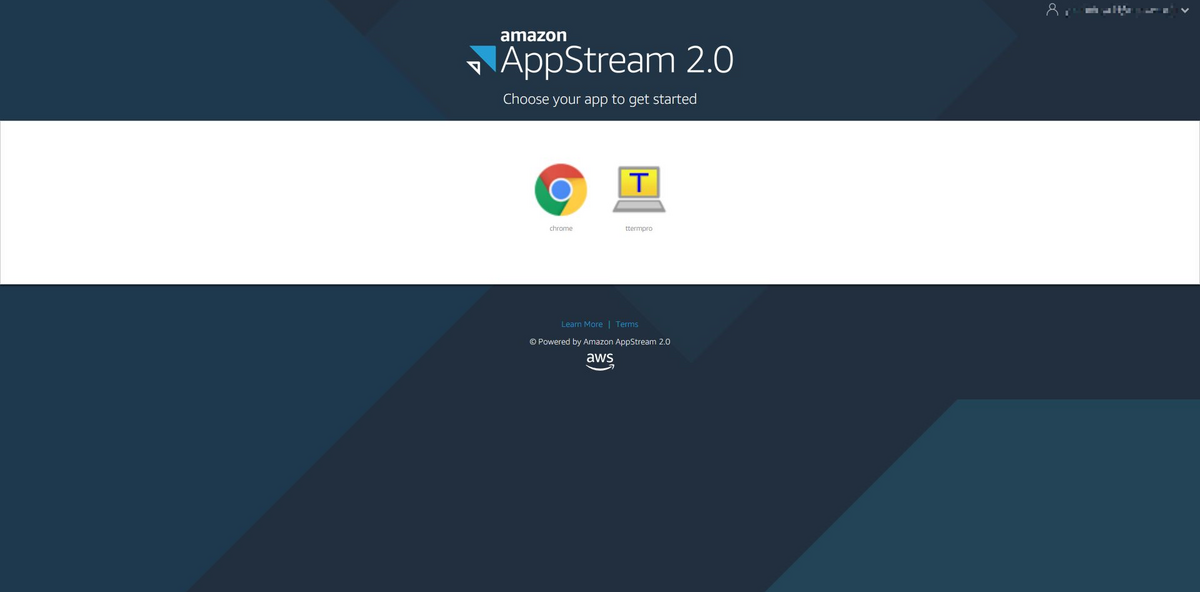
先程アサインしたユーザのメールアドレス宛てにリンクが送られてくるので、そこからアクセスします。
メールアドレスとパスワードを入力しログインしましょう。

作成したイメージの通り、Google ChromeとTeraTermが配信されています。

まとめ
ここまでAmazon AppStream 2.0の設定方法をご紹介しましたがいかがだったでしょうか。
特に難しい設定は必要なく、アプリケーションの配信環境を構築することができます。
Image Builderを用いることでオリジナルのイメージが作成できるため、様々なユースケースが考えられそうですね。
皆さんもぜひAmazon AppStream 2.0を利用してみて下さい。






