こんにちは、今回初めてブログを書かされた(?)入社二年目のあいあいです。
今回は簡単にアプリケーションの作成ができるAmazon Honeycode試してみます。
Honeycodeの概要
Amazon Honeycodeは米国時間2020年6月24日にベータ版でリリースされました。
日本語は未対応です。
特徴
- すぐに使える一般的なアプリケーションのテンプレートがある
- データベースの構築はしないで、スプレッドシートがデータベースのように機能する
- コードを記述しなくてもモバイルおよびウェブアプリケーションを構築できる
- チームと共有できる
料金
料金は3種類から選ぶことができます。
プラスとプロの支払いはクレジットです。
| ベーシック | プラス | プロ | |
|---|---|---|---|
| 料金 | 無料 | $19.99/月 | $29.99/月 |
| ワークブック | 2,500行 | 10,000行 | 100,000行 |
| メンバー | 最大20名 | 20名 ※追加メンバーごとに$ 9.99 /月 |
20名 ※追加メンバーごとに$ 19.99/月 |
手順
今回は、テンプレートを使用してToDoリストを作成していきたいと思います。
まず、Honeycodeのアカウントを作成しサインインします。
AWSアカウントを持っていなくても、メールアドレスがあればHoneycodeに登録ができます。

【Create workbook】を選択し、【Use a template】メニューから【Simple To-do】を選択しToDoリストを作成していきます。

テンプレートを選択したら、もうこれでToDoリスト完成です。(笑)
(特徴1:すぐに使える一般的なアプリケーションのテンプレートがある)
でも、これだけではつまらないので、
今回私は、ToDoリストにタスクの詳細を入力できるように付け加えていきます。
Tables
最初は、Tablesビューが表示され、データが格納されています。
(特徴2:データベースの構築はしないで、スプレッドシートがデータベースのように機能する)
【Tasks】テーブルにタスクの詳細を格納する項目【TaskDetail】を追加しました。

Builder
Builderは、アプリケーションの外観や画面遷移などを定義します。
レイアウトはブロックごとに追加・編集ができます。
(特徴3:コードを記述しなくてもモバイルおよびウェブアプリケーションを構築できる)
先ほど【Tasks】テーブルに追加した【TaskDetail】をAdd Task画面で入力できるようにします。
以下のように【DataCell】を準備します。【DataCell】の名前を【TaskDetail】と付けました。

入力ができるようになったので、入力した文字をTasksテーブルにデータを格納できるようにします。
(私は、このデータを格納するやり方がいまいち分からなくてかなり時間を取られました…。)
データを格納させるには、【ADDボタン】を押下したときにデータを登録するように設定します。
設定の仕方は、【ADDボタン】を選択し【ACTIONS】の【Edit automation】を押下します。

押下したら以下のような画面が表示されます。

【Add row to:Tasks】は、テーブルの名前です。
その下の【Add data to new row:】に格納したいデータの項目名を書いていきます。
【Take data from:】=$[TaskDetail]は、Data Cellでつけた名前、
【and write to:】=[TaskDetail]は、テーブルの項目名です。
次に、登録した内容を確認したいのでAll Tasks画面に【TaskDetail】を表示させます。
【DataCell】を準備し、下画面に表示されているテーブルのプラスボタンを押下します。
そうすると、【Set shared source:】=[TaskDetail]が入ってくれて【TaskDetail】が表示されるようになります。

これで準備が整いました。
View app
右上にあるView appを選択すると、別タブでアプリが開き画面のレイアウトなどを確認することができます。
作成途中でもプレビューが表示できます。
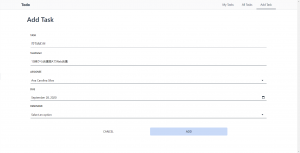
では、【TaskDetail】にデータを格納できるか確認してみます。
以下のような内容で登録します。

All Tasks画面で確認してみます。

【TaskDetail】の内容がAll Tasks画面に表示されていますので、登録ができました。
メンバーに共有
ワークブックとアプリケーションをチームのメンバーに共有することができます。
(特徴4:チームと共有できる)
自分のチームに共有したいメンバーがいない場合は、メンバーを追加してから、ToDoリストのアプリケーションを共有します。
私の作成したチームにはメンバーがいないので、メンバーの追加から行います。
左側にある【Teams】を押下し、右上にある【Add team member】を押下します。
押下すると、「Invite to join ○○'sTeam」と表示され、
テキストボックスにメンバーに入れたい人のメールアドレスを入力し、
プルダウンリストで【Admin】か【Member】を選択します。

参加の招待が来た人は以下のようなメールが届き、【Go to Honeycode】を押下しチームに参加します。

招待した人が、チームに参加したことを確認できたら、その人にToDoリストを共有します。
【My Drive】に作成したワークブックが表示されるので、ToDoリストの【Share】を押下します。
ポップアップが表示され、「Share app:ToDo」であることを確認し、【Share with:】で共有したい人を選択し、【Update】ボタンを押下します。

これでメンバーの人に共有ができ、共有された人はToDoリストを使用することができるようになりました。
まとめ
ノーコードでアプリケーションを作成してみました。
テンプレートを利用したこともあり、簡単にToDoリストを作成することができました。
小規模なチームでしたら、有料のWebデータベースを使うのではなく、
20名まで無料で使えるHoneycodeで作成する方がいいと思います。
また、プログラミング未経験の方や、ノーコードについて興味がある方も、
ぜひHoneycodeを使ってアプリケーションを作成してみてください。
次回はテンプレートを使用せずに、アプリケーションを作成してみたいと思います。