WebアプリにLINEログインを組み込む方法をお伝えします。
用意する物
LINE Developers アカウント
AWS S3(HTMLを置くだけです)
AWS Lambda(認証・認可を行います。API Gateway, Cloud Watchも裏で作られます)
ログインボタンを作る
WebサイトにLINEログインボタンを作ります。
ただのタグでも大丈夫ですが、公式ボタンがあるので今回はそちらを利用します。
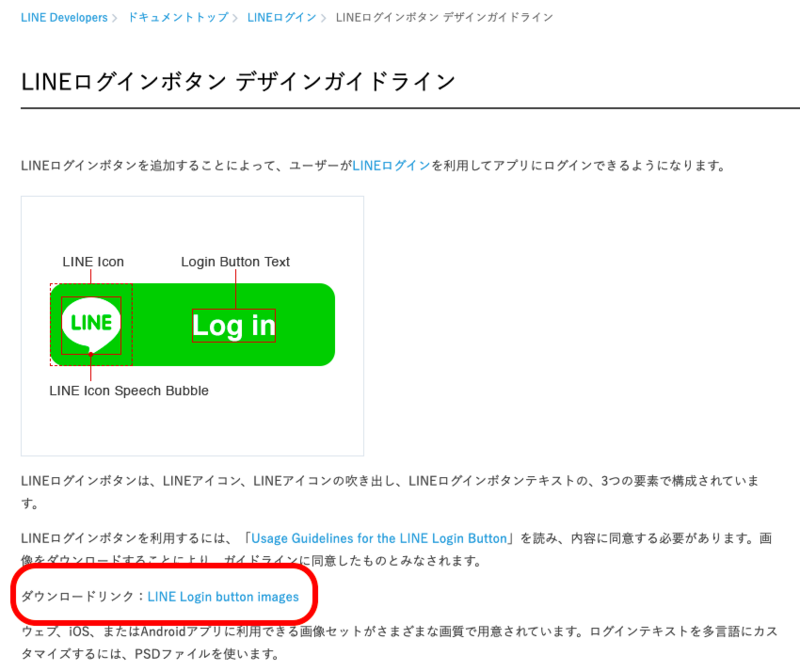
LINEログインボタン デザインガイドライン にボタン画像が置いてあるのでダウンロードします。
[https://developers.line.biz/ja/docs/line-login/login-button/:embed:cite]

適当なフォルダに展開し、ボタンを置くhtmlも作成します。
今回はこんな構成にしました。
LineLogin
┝LineLoginButtonImage・・・ダウンロードしたイメージ
┗login.html
login.htmlを次のように編集します。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Login</title> </head> <body> <a href=""><img src="LineLoginButtonImage/images/DeskTop/2x/44dp/btn_login_base.png"/></a> </body> </html>
Amazon S3へHTMLと画像フォルダをアップロードしてhtmlを開いて確認してみましょう。

ボタンしか無いですが、ちゃんと表示されていれば大丈夫です。
ボタンにLINEの認証ページへのリンクを埋めたいので認証ページの設定を行なっていきます。

LINEにチャネルを作る
LINE Developersサイトを開きます。

右上の"ログイン"からログインして、"プロバイダー"と"チャネル"を作ります。

"アプリ設定"タブを開いてください。

"リダイレクト設定"の"Callback URL"を設定する項目があります。
LINEの認証ページで認証が終わった後、認証結果をリダイレクトして渡してくれます。
そのURLを入力しますが、今回はまだ作っていないのでこれから作っていきましょう。

認証後のページを作成
AWS LambdaとAPI Gatewayを使ってWebページを作っていきます。
AWS Lambdaで"新規関数"を作成します。
内容は後で上書きしてしまうので一番シンプルな"一から作成"で大丈夫です。
関数が出来上がったらトリガーを追加します。
"API Gateway"を選択し、"オープン"なAPIを作成します。

トリガーを作成するとこのような画面になっていると思います。

一番下の"API エンドポイント"のURLは後で使用します。
Lambda関数を作成
必要なライブラリがあるので、一旦PC内に適当なフォルダを作ってください。
コマンドプロンプトやterminalで次のコマンドを実行します。
npm i request
これで"request"というモジュールがダウンロードできました。
"index.js"という新規ファイルを作成し、フォルダ構成は次のようになります。
適当なフォルダ
┝index.js
┗node_modules
index.jsに次のソースを貼り付けてください
var request = require('request'); exports.handler = async(event) => { var token = await postRequest( 'https://api.line.me/oauth2/v2.1/token', { 'grant_type': 'authorization_code', 'code': event.queryStringParameters.code, 'redirect_uri': '<API GatewayのURL>, 'client_id': '<チャネルのChannel ID>', 'client_secret': '<チャネルのChannel Secret>' } ); var tokenBody = JSON.parse(token.httpResponse.body); const response = { statusCode: 200, headers: {'content-type': 'text/html; charset=utf-8'}, body: `<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Login</title> </head> <body> <h3>json</h3> <textarea>${JSON.stringify({event: event, token: token, tokenBody: tokenBody})}</textarea> </body> </html> ` }; return response; }; var postRequest = (url, form) => { return new Promise((resolve) => { request.post( {url: url, form: form}, (err, httpResponse, body) => { resolve({ err: err, httpResponse: httpResponse, body: body }); } ); }); };
LINE認証ページからURLパラメータで"code"という値が認証後のページへ渡されます。
その値を使ってもう一度認証を行う必要があります。
なぜもう1度認証が必要なのかはOAuthの認可認証の概念なので、ここでは省略します。
先ほど"npm"でインストールした"request"モジュールを使ってLINE認証サーバーへPOSTします。
POSTするパラメータは次の通り
URL:'https://api.line.me/oauth2/v2.1/token'(固定値)
grant_type:'authorization_code'(固定値)
code:event.queryStringParameters.code
redirect_uri:API GatewayのURL。このLambdaのURLであり当記事で"認証後のページ"と呼んでるページのURL
client_id:チャネルのChannel ID。LINE Developersのチャネル基本設定タブに記載されている
client_secret:チャネルのChannel Secret。LINE Developersのチャネル基本設定タブに記載されている

あとはこの"index.js"と"node_modules"をZIPにしてLambdaへアップロードすれば、一通りの物は揃いました。
HTMLのログインボタンのリンク、LINE認証ページからLINE認証後のページへのURLを設定すれば完成です。

HTMLのログインボタンのリンク
ログインボタンのリンクは次の形式で作成します。
"https://access.line.me/oauth2/v2.1/authorize?" +
"response_type=code&" +
"client_id=" + LINE DevelopersのChannel ID + "&" +
"redirect_uri=" + API GatewayのURLをjavascriptの"encodeURIComponent"メソッドでエンコードした文字 + "&" +
"scope=" + "profile%20openid"
例
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Login</title> </head> <body> <a href="https://access.line.me/oauth2/v2.1/authorize?response_type=code&client_id=1234567890&redirect_uri=https%3A%2F%2Fxxxxxxx.execute-api.ap-northeast-1.amazonaws.com%2Fdefault%2Flambda&scope=profile%20openid"><img src="LineLoginButtonImage/images/DeskTop/2x/44dp/btn_login_base.png"/></a> </body> </html>
ボタンのリンクを埋めたらHTMLをS3へアップロードしてHTMLは完了です。

LINE認証ページからLINE認証後のページへのURLを設定
LINE Developersの"アプリ設定"タブを開きます。
"Callback URL"を入力する場所があるので、API GatewayのURLを設定します。
Lambdaで"redirect_uri"に設定したものと同じ値です。

以上で全ての設定が終わりました。実際にどういう動きになるのか見てみましょう。

うまく動いていますね。
最後に認証情報が入っているので、上記動画だと全部はお見せできませんが色々入ってそうなのは分かると思います。






