このブログは下記ブログの手順を終えていることを前提に進めていきます。 AWS と LINE を連携させてbotを作ってみよう・準備編
前回の記事で必要な物は揃いました。
・LINE@アカウント ・(AWS) Amazon Api Gateway ・(AWS) Amazon Lambda ・(AWS) IAM ・Node.js
作業フォルダ構成は次のようになっている思います /Users/yamaguchiyuuichirou/Desktop/Lambda/node_modules/@line ほか色々
今回はLambdaに具体的な処理を記載していき、LINEへ発言するところまで持っていきます。
node_modules と同じ階層に “index.js” というテキストファイルを作成して開いてください。 次のソースをコピペして保存します。
‘use strict’; const line = require(‘@line/bot-sdk’); var event; var context; var callback; exports.handler = (_event, _context, _callback) => { event = _event; context = _context; callback = _callback; main(); }; let main = function() { const client = new line.Client({ channelAccessToken: ‘<channelAccessToken>’ }); const message = { type: ‘text’, text: JSON.stringify(event) }; client.replyMessage(event.events[0].replyToken, message) .then(() => { callback(null, {}); }) .catch((err) => { callback(null, {}); }); };
“channelAccessToken”はLINE@のサイトにあった”アクセストークン”を入力してください
"client.replyMessage(event.events[0].replyToken, message)" この部分がLINEへメッセージを送信しているメイン処理になります。
"event.events[0].replyToken"で誰に対してメッセージを送るかを決めています。 このトークンは30秒間だけ有効なトークンになっており、間違って他の人のトークンを使ったり、総当たり的にメッセージを送ったりできないようになっています。
その後"callback(null, {});"で正常終了であるHTTP STATUS 200を返して処理を終えています。 もし200以外のステータスを返した場合、メッセージは送信されません。
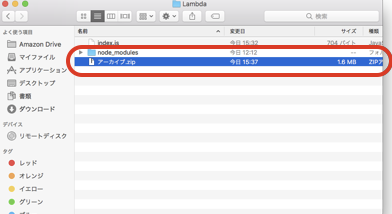
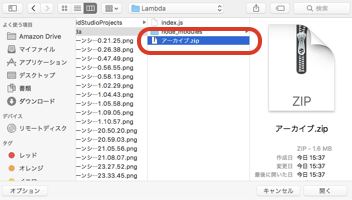
“index.js”と”node_modules”を選択してzipファイルに圧縮します。 “Lambda”のフォルダごとではなく、中のファイルとフォルダだけを圧縮してください
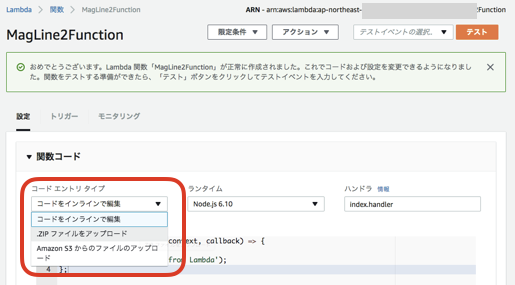
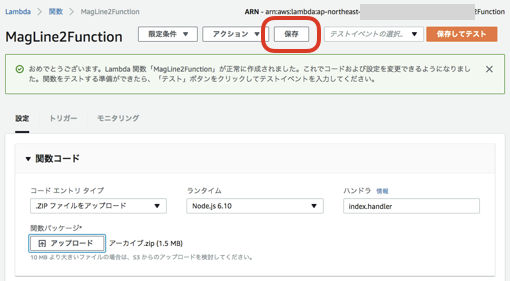
zipファイルを AWS Lambda へアップロードします。 ”コードエントリタイプ”から”zipファイルをアップロード"を選択します
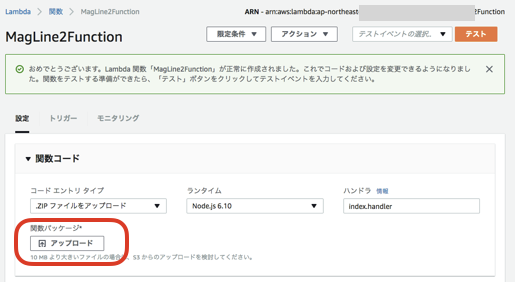
“関数パッケージ”の”アップロード”を押して、zipファイルをアップロードします
”保存”を押して保存します。
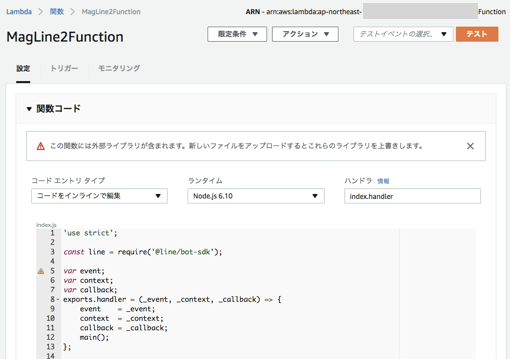
先ほどコピペしたソースが展開されたのが確認できます。 今後、ソースを編集する場合は、Lambda の画面から直接編集することも可能です。
npmで新たにモジュールを追加したり、index.js 以外のファイルを追加した場合は、 zipファイルにしてアップロードし直す必要があります。
Amazon API Gateway の設定
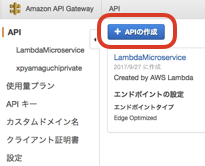
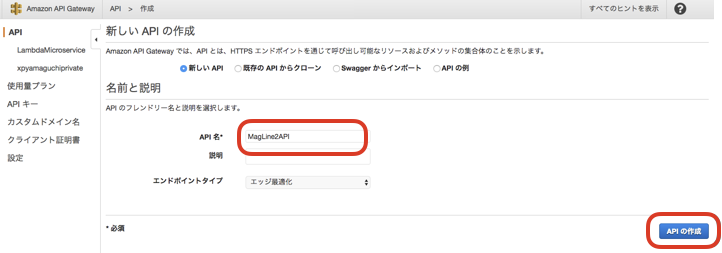
API Gateway の管理コンソールを開き、”APIの作成”を押します
API名は開発用の名前なので好きな名前にしてください。
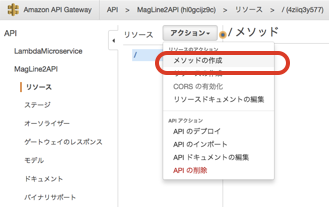
アクション > メソッドの作成 で POST を受け付けるようにします。 LINEサーバーから送られて来るメッセージはPOSTになってます。
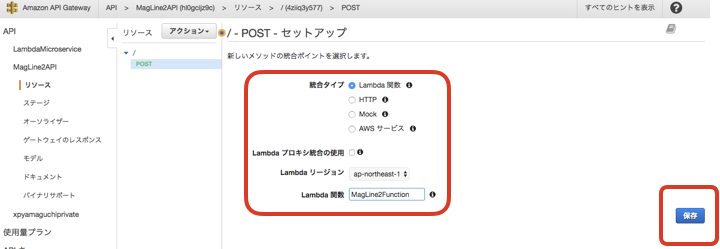
“Lambda関数”を選び、”Lambdaリージョン”や”Lambda関数”に先ほど作成したLambdaを指定します。
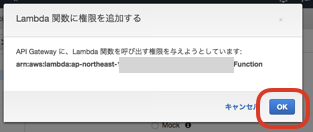
もし警告が出て来たら、”OK”を押して進んでください
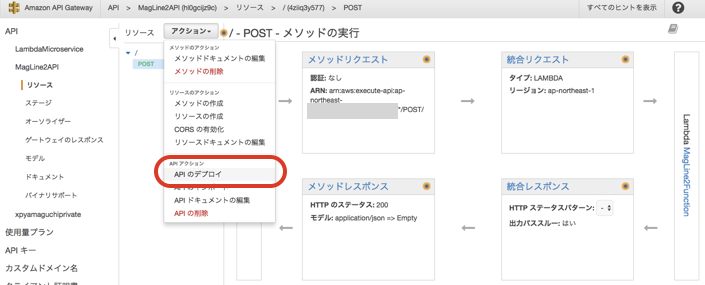
“アクション” > “APIのデプロイ” を選んでください
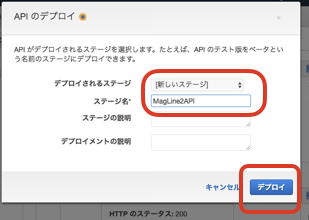
“デプロイされるステージ”は”新しいステージ”、”ステージ名”はURLになるので好きな名前を入力してください
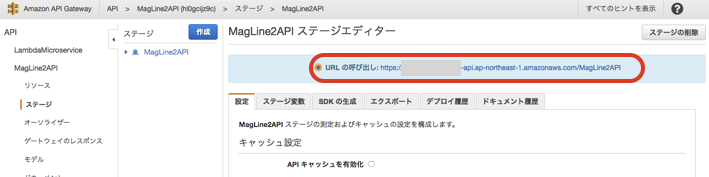
デプロイが完了すればURLが作成されます。 このURLにリクエストを投げれば、Lambdaが動作します
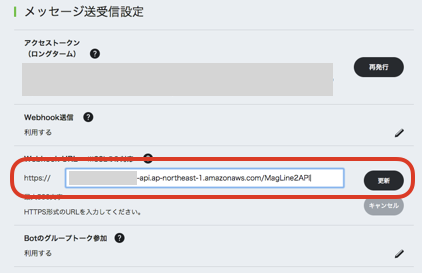
作成したURLをLINE botに登録します LINE Developers の Messaging API の設定画面を開いてください Webhook URL に Amazon Api Gateway のURLを設定します 頭の”https://“の部分は最初から入っているため、抜くのを忘れないようにしてください
動作確認
ここまでの手順で、勝手にbotが友達登録されていると思いますが、 botをブロックしたりで友達登録できていない場合は、channelの下の方にQRコードがあるので、そこから登録してください。
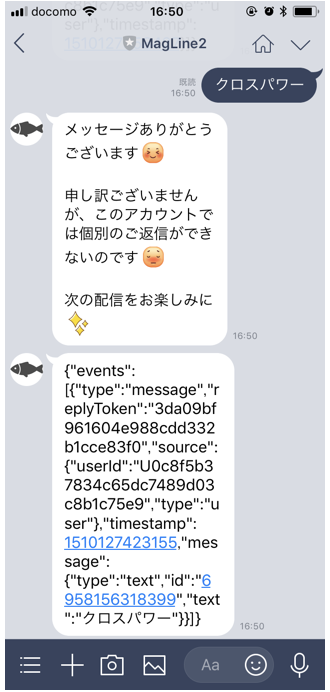
では、bot相手に発言してみましょう
まだ、おうむ返しに情報を付け加えて返答しただけですが、データが連携できていることが確認できました。 Lambda に天気予報の機能を盛り込めば、天気予報botができますので、 次の機会に説明したいと思います。